
- Auto Typer For Nitro Type Script
- Auto Typer For Nitro Type Mac Keyboard
- Auto Typer For Nitro Type Download
- Auto Typer For Nitro Type Mobile
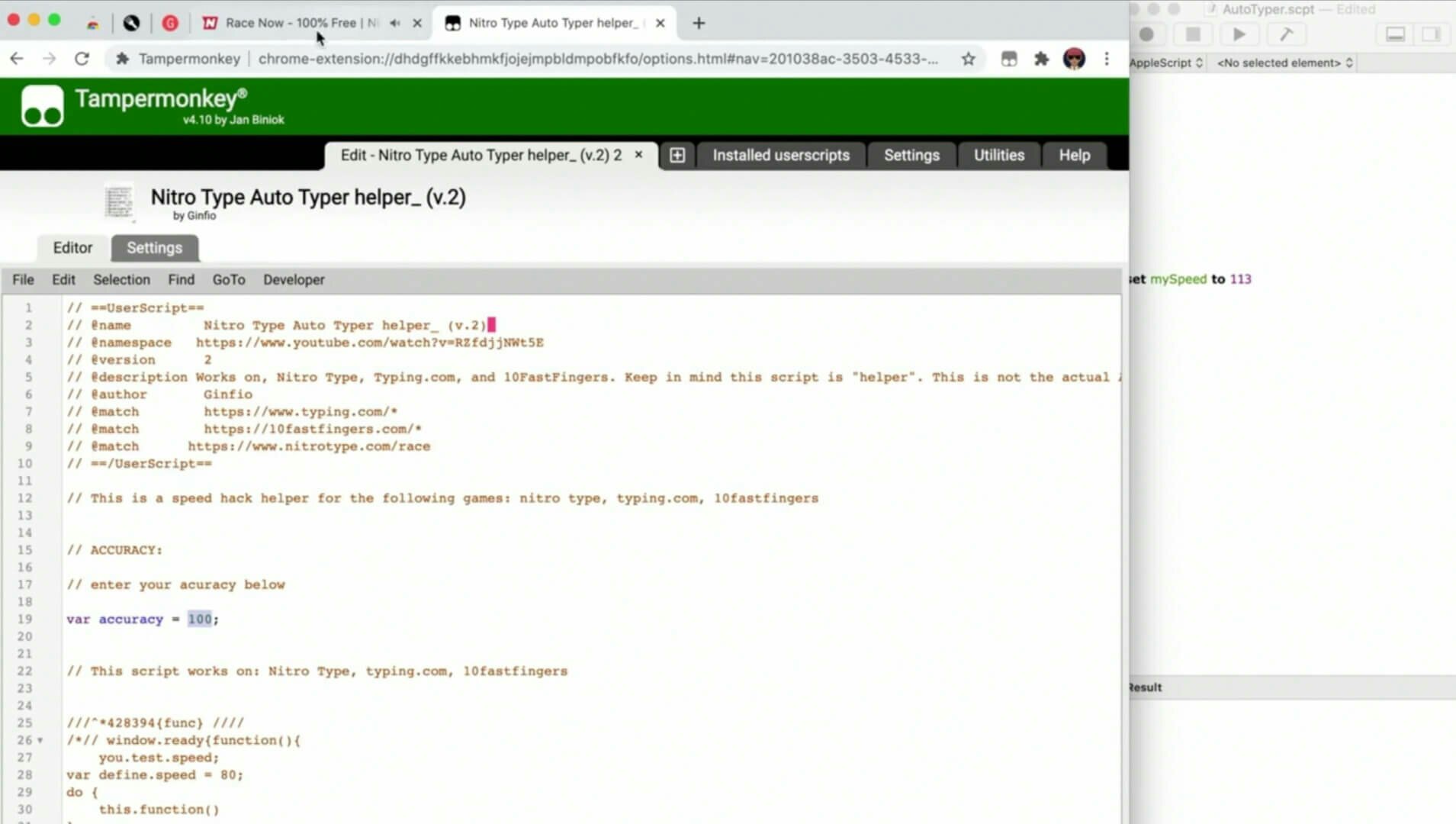
Here is a list of the best free Auto Typer Software for Windows.These let you type the text automatically. You can choose to save the Macros and then choose different properties to auto type the text, like: speed of typing, number of times the text is to be repeated, typing case, typing. Nitro type speed hack. Works on, Nitro Type, Typing.com, and 10FastFingers. Keep in mind this script is 'helper'. You must watch the video on how to use the actual auto typer. This is only part of it. So if you haven't watched the video yet, It'll be confusing. Watch the video and It'll be a pieace of cake. NitroType Hack for typing. 200 WPM and 100% Acc. Tested only on windows so far. This was developed for educational and experimental reasons only, if you want to use it for more that is your own choice.
Auto Typer For Nitro Type Script

Auto Typer For Nitro Type Mac Keyboard
- // @name Nitrotype
- // @version 0.4
- // @description An auto-typing bot for Nitrotype that evades bot-detection.
- // @match https://www.nitrotype.com/race
- // @require http://code.jquery.com/jquery-latest.js
- window.wwdata={};
- 'use strict';
- setTimeout(function(){
- location.reload();
- },60000);
- var sentence;
- Primus.prototype.transforms=function transforms(primus, connection, type,data, raw){
- fns = primus.transformers[type];
- window.wwdata=data;
- if(data.msg'status'&&data.payload.hasOwnProperty('lesson')){
- sentence =data.payload.lesson;
- }elseif(data.msg'status'&&data.payload.status'racing'){
- jjkklliioopp =true;
- }else{console.log('nope');}
- // Iterate in series over the message transformers so we can allow optional
- // asynchronous execution of message transformers which could for example
- // retrieve additional data from the server, do extra decoding or even
- //
- var transformer = fns[index++];
- if(!transformer)return done();
- if(1 transformer.length){
- if(false transformer.call(connection, packet)){
- // When false is returned by an incoming transformer it means that's
- // being handled by the transformer and we should not emit the `data`
- //
- }
- return transform(index, done);
- transformer.call(connection, packet,function finished(err, arg){
- if(false arg)return;
- transform(index, done);
- }(0,function done(){
- // We always emit 2 arguments for the data event, the first argument is the
- // parsed data and the second argument is the raw string that we received.
- // This allows you, for example, to do some validation on the parsed data
- // and then save the raw string in your database without the stringify
- //
- if('incoming' type)return connection.emit('data', packet.data, raw);
- connection._write(packet.data);
- };
- var endInt;
- setTimeout(function(){
- if(pos < sentence.length){
- $(document.activeElement).trigger({ type :'keypress', which : sentence.charCodeAt(pos)});
- switch(pos){
- case15:
- case7:
- $(document.activeElement).trigger({ type :'keypress', which :'k'.charCodeAt(0)});
- }
- }else{
- pos =0;
- }
- }

Auto Typer For Nitro Type Download

